図形をVBAで扱うときに、図形に「グラデーションの分岐点」を設定するにはどのようにすればよいのでしょうか?? という質問が多いです。
今回は、VBAで図形に「グラデーションの分岐点」を設定する方法について徹底的に説明していきます。
VBAで図形にグラデーションの分岐点を設定する方法

図形にグラデーションの分岐点を設定するのはとても簡単で、OneColorGradientメソッドを使用します。
分岐点の設定には、GradientStops メソッドを使う
グラデーションの分岐点の設定には、GradientStops メソッドを使います。
構文:図形. Fill. Insert ( RGB、位置、透過性、インデックス )
引数は以下のように設定します。
・RGB:グラデーションの分岐点の色を指定します。
・位置:グラデーション内の分岐点の場所を小数で指定します。例えば、グラデーションの分岐点の位置を真ん中にしたいのならば、「0.5」になります。
・透過性:グラデーション分岐点の色の不透明度を指定します。省略可能
・インデックス:分岐点のインデックス番号です。省略可能
グラデーションを分岐させるだけならば、「RGB」と「位置」を設定します。
サンプルコードは以下のとおりです。
Sub グラデーション()
Dim sp As Shape
Set sp = ActiveSheet.Shapes(1)
With sp.Fill
.OneColorGradient msoGradientHorizontal, 1, 1
.GradientStops.Insert RGB(255, 0, 0), 0 'グラデーションの開始は赤
.GradientStops.Insert RGB(0, 255, 0), 0.5 '真ん中(0.5)の位置で緑
.GradientStops.Insert RGB(0, 0, 255), 0.99 '最後の位置は青
End With
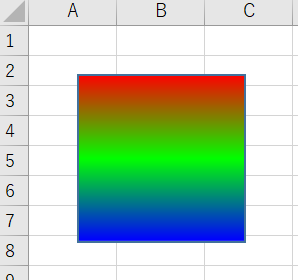
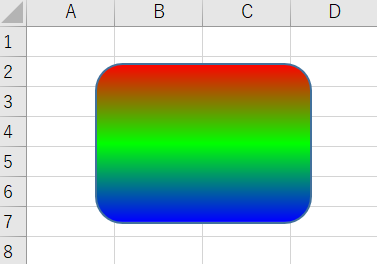
End Sub実行結果:

注意点として、グラデーションの最後の位置の色の、引数「位置」を「0.99」にしないと上手くいかないということです。
例えば、上のコードの、3番目の
.GradientStops.Insert RGB(0, 0, 255), 0.99 ’最後の位置は青
の「0.99」を、以下のコードのように「0.7」に設定してみます。
.GradientStops.Insert RGB(0, 0, 255), 0.7 ’最後の位置は青
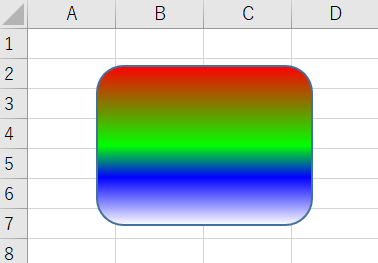
すると、実行結果は下図のように最下部が白くなってしまいますので注意が必要です。

【参考】グラデーションには、OneColorGradientメソッドを使う
そもそもグラデーションの設定方法がわからない・・・という質問に対応するために、グラデーションの設定方法について説明していきます。
構文:図形. OneColorGradient( Style, Variant, Degree)
引数は以下のように設定します。
・Style:グラデーションのスタイルを指定します。※下表参照
・Variant:グラデーションのバリエーションを「1」~「4」までの整数で指定します。通常は「1」を指定しておけばOKです。
・Degree:グラデーションの明度を指定します。 使用できる範囲は、0.0 (暗) ~ 1.0 (明) です。
引数:Styleのグラデーションの種類
| 名前 | 値 | 説明 |
| msoGradientDiagonalDown | 4 | 上隅から反対側の隅に下向きに移動する斜めのグラデーション |
| msoGradientDiagonalUp | 3 | 下隅から反対側の隅に上向きに移動する斜めのグラデーション |
| msoGradientFromCenter | 7 | 中心から隅に向かうグラデーション |
| msoGradientFromCorner | 5 | 1 つの隅から他の 3 つの隅に向かうグラデーション |
| msoGradientFromTitle | 6 | タイトルから外部へ向かうグラデーション |
| msoGradientHorizontal | 1 | 図形内を左右に移動するグラデーション |
| msoGradientMixed | -2 | 混在グラデーション |
| msoGradientVertical | 2 | 図形内を上から下に移動するグラデーション |
【まとめ】図形にグラデーションの分岐点を設定する方法
図形にグラデーションの分岐点を設定するには、GradientStops メソッドを使います。
構文は、
図形. Fill. Insert ( RGB、位置、透過性、インデックス )
となります。
グラデーションを使いこなせると、とても綺麗な図形を作成することができますので、今回の記事をぜひ活用してくださいね。


コメント